Privacy Policy
BACKGROUND:
Property118 Ltd understands that your privacy is important to you and that you care about how your personal data is used and shared online. We respect and value the privacy of everyone who visits this website,
www.property118.com (“Our Site”) and will only collect and use personal data in ways that are described here, and in a manner that is consistent with Our obligations and your rights under the law.
Please read this Privacy Policy carefully and ensure that you understand it. Your acceptance of Our Privacy Policy is deemed to occur upon your first use of Our Site
. If you do not accept and agree with this Privacy Policy, you must stop using Our Site immediately.
- Definitions and Interpretation
In this Policy the following terms shall have the following meanings:
| “Account” |
means an account required to access and/or use certain areas and features of Our Site; |
| “Cookie” |
means a small text file placed on your computer or device by Our Site when you visit certain parts of Our Site and/or when you use certain features of Our Site. Details of the Cookies used by Our Site are set out in section 13, below; |
| “Cookie Law” |
means the relevant parts of the Privacy and Electronic Communications (EC Directive) Regulations 2003; |
| “personal data” |
means any and all data that relates to an identifiable person who can be directly or indirectly identified from that data. In this case, it means personal data that you give to Us via Our Site. This definition shall, where applicable, incorporate the definitions provided in the EU Regulation 2016/679 – the General Data Protection Regulation (“GDPR”); and |
| “We/Us/Our” |
Means Property118 Ltd , a limited company registered in England under company number 10295964, whose registered address is 1st Floor, Woburn House, 84 St Benedicts Street, Norwich, NR2 4AB. |
- Information About Us
- Our Site is owned and operated by Property118 Ltd, a limited company registered in England under company number 10295964, whose registered address is 1st Floor, Woburn House, 84 St Benedicts Street, Norwich, NR2 4AB.
- Our VAT number is 990 0332 34.
- Our Data Protection Officer is Neil Patterson, and can be contacted by email at npatterson@property118.com, by telephone on 01603 489118, or by post at 1st Floor, Woburn House, 84 St Benedicts Street, Norwich, NR2 4AB.
- What Does This Policy Cover?
This Privacy Policy applies only to your use of Our Site. Our Site may contain links to other websites. Please note that We have no control over how your data is collected, stored, or used by other websites and We advise you to check the privacy policies of any such websites before providing any data to them.
- Your Rights
- As a data subject, you have the following rights under the GDPR, which this Policy and Our use of personal data have been designed to uphold:
- The right to be informed about Our collection and use of personal data;
- The right of access to the personal data We hold about you (see section 12);
- The right to rectification if any personal data We hold about you is inaccurate or incomplete (please contact Us using the details in section 14);
- The right to be forgotten – i.e. the right to ask Us to delete any personal data We hold about you (We only hold your personal data for a limited time, as explained in section 6 but if you would like Us to delete it sooner, please contact Us using the details in section 14);
- The right to restrict (i.e. prevent) the processing of your personal data;
- The right to data portability (obtaining a copy of your personal data to re-use with another service or organisation);
- The right to object to Us using your personal data for particular purposes; and
- If you have any cause for complaint about Our use of your personal data, please contact Us using the details provided in section 14 and We will do Our best to solve the problem for you. If We are unable to help, you also have the right to lodge a complaint with the UK’s supervisory authority, the Information Commissioner’s Office.
- For further information about your rights, please contact the Information Commissioner’s Office or your local Citizens Advice Bureau.
- What Data Do We Collect?
Depending upon your use of Our Site, We may collect some or all of the following personal data (please also see section 13 on Our use of Cookies and similar technologies):
- Name;
- Date of birth;
- Address and post code;
- Business/company name and trading status;
- Number of properties owned;
- Accountants details;
- Contact information such as email addresses and telephone numbers;
- Proof of residence and ID;
- Financial information such as income and tax status;
- Landlords insurance renewal dates;
- Property Portfolio details such as value and mortgage outstanding;
- How Do We Use Your Data?
- All personal data is processed and stored securely, for no longer than is necessary in light of the reason(s) for which it was first collected. We will comply with Our obligations and safeguard your rights under the GDPR at all times. For more details on security see section 7, below.
- Our use of your personal data will always have a lawful basis, either because it is necessary for our performance of a contract with you, because you have consented to our use of your personal data (e.g. by subscribing to emails), or because it is in our legitimate interests. Specifically, we may use your data for the following purposes:
- Providing and managing your access to Our Site;
- Supplying our products and or services to you (please note that We require your personal data in order to enter into a contract with you);
- Personalising and tailoring our products and or services for you;
- Replying to emails from you;
- Supplying you with emails that you have opted into (you may unsubscribe or opt-out at any time by the unsubscribe link at the bottom of all emails;
- Analysing your use of our site and gathering feedback to enable us to continually improve our site and your user experience;
- Provide information to our partner service and product suppliers at your request.
- With your permission and/or where permitted by law, We may also use your data for marketing purposes which may include contacting you by email and or telephone with information, news and offers on our products and or We will not, however, send you any unsolicited marketing or spam and will take all reasonable steps to ensure that We fully protect your rights and comply with Our obligations under the GDPR and the Privacy and Electronic Communications (EC Directive) Regulations 2003.
- You have the right to withdraw your consent to us using your personal data at any time, and to request that we delete it.
- We do not keep your personal data for any longer than is necessary in light of the reason(s) for which it was first collected. Data will therefore be retained for the following periods (or its retention will be determined on the following bases):
- Member profile information is collected with your consent and can be amended or deleted at any time by you;
- Anti-Money Laundering information and tax consultancy records are to be kept as required by law for up to seven years.
- How and Where Do We Store Your Data?
- We only keep your personal data for as long as We need to in order to use it as described above in section 6, and/or for as long as We have your permission to keep it.
- Some or all of your data may be stored outside of the European Economic Area (“the EEA”) (The EEA consists of all EU member states, plus Norway, Iceland, and Liechtenstein). You are deemed to accept and agree to this by using our site and submitting information to Us. If we do store data outside the EEA, we will take all reasonable steps to ensure that your data is treated as safely and securely as it would be within the UK and under the GDPR
- Data security is very important to Us, and to protect your data We have taken suitable measures to safeguard and secure data collected through Our Site.
- Do We Share Your Data?
- We may share your data with other partner companies in for the purpose of supplying products or services you have requested.
- We may sometimes contract with third parties to supply products and services to you on Our behalf. Where any of your data is required for such a purpose, We will take all reasonable steps to ensure that your data will be handled safely, securely, and in accordance with your rights, Our obligations, and the obligations of the third party under the law.
- We may compile statistics about the use of Our Site including data on traffic, usage patterns, user numbers, sales, and other information. All such data will be anonymised and will not include any personally identifying data, or any anonymised data that can be combined with other data and used to identify you. We may from time to time share such data with third parties such as prospective investors, affiliates, partners, and advertisers. Data will only be shared and used within the bounds of the law.
- In certain circumstances, We may be legally required to share certain data held by Us, which may include your personal data, for example, where We are involved in legal proceedings, where We are complying with legal requirements, a court order, or a governmental authority.
- What Happens If Our Business Changes Hands?
- We may, from time to time, expand or reduce Our business and this may involve the sale and/or the transfer of control of all or part of Our business. Any personal data that you have provided will, where it is relevant to any part of Our business that is being transferred, be transferred along with that part and the new owner or newly controlling party will, under the terms of this Privacy Policy, be permitted to use that data only for the same purposes for which it was originally collected by Us.
- How Can You Control Your Data?
- In addition to your rights under the GDPR, set out in section 4, we aim to give you strong controls on Our use of your data for direct marketing purposes including the ability to opt-out of receiving emails from Us which you may do by unsubscribing using the links provided in Our emails.
- Your Right to Withhold Information
- You may access certain areas of Our Site without providing any data at all. However, to use all features and functions available on Our Site you may be required to submit or allow for the collection of certain data.
- You may restrict Our use of Cookies. For more information, see section 13.
- How Can You Access Your Data?
You have the right to ask for a copy of any of your personal data held by Us (where such data is held). Under the GDPR, no fee is payable and We will provide any and all information in response to your request free of charge. Please contact Us for more details at info@property118.com, or using the contact details below in section 14.
- Our Use of Cookies
- Our Site may place and access certain first party Cookies on your computer or device. First party Cookies are those placed directly by Us and are used only by Us. We use Cookies to facilitate and improve your experience of Our Site and to provide and improve Our products AND/OR We have carefully chosen these Cookies and have taken steps to ensure that your privacy and personal data is protected and respected at all times.
- All Cookies used by and on Our Site are used in accordance with current Cookie Law.
- Before Cookies are placed on your computer or device, you will be shown a cookie prompt requesting your consent to set those Cookies. By giving your consent to the placing of Cookies you are enabling Us to provide the best possible experience and service to you. You may, if you wish, deny consent to the placing of Cookies; however certain features of Our Site may not function fully or as intended. You will be given the opportunity to allow only first party Cookies and block third party Cookies.
- Certain features of Our Site depend on Cookies to function. Cookie Law deems these Cookies to be “strictly necessary”. These Cookies are shown below in section 13.5. Your consent will not be sought to place these Cookies, but it is still important that you are aware of them. You may still block these Cookies by changing your internet browser’s settings as detailed below in section 13.9, but please be aware that Our Site may not work properly if you do so. We have taken great care to ensure that your privacy is not at risk by allowing them.
- The following first party Cookies may be placed on your computer or device:
| Name of Cookie |
Purpose |
Strictly Necessary |
| JSESSIONID |
Used only to collect performance data, with any identifiable data obfuscated |
No |
| __cfduid |
This cookie is strictly necessary for Cloudflare's security features and cannot be turned off. |
Yes |
- Our Site uses analytics services provided by Google Analytics and Facebook. Website analytics refers to a set of tools used to collect and analyse anonymous usage information, enabling Us to better understand how Our Site is used. This, in turn, enables Us to improve Our Site and the products AND/OR services offered through it. You do not have to allow Us to use these Cookies, however whilst Our use of them does not pose any risk to your privacy or your safe use of Our Site, it does enable Us to continually improve Our Site, making it a better and more useful experience for you.
- The analytics service(s) used by Our Site use(s) Cookies to gather the required information.
- The analytics service(s) used by Our Site use(s) the following Cookies:
| Name of Cookie |
First / Third Party |
Provider |
Purpose |
| __utma, __utmb, __utmc, __utmt, __utmz |
First |
Google |
Helps to understand how their visitors engage with our website |
| _fbp |
First |
Facebook |
Helps to understand how their visitors engage with our website |
- In addition to the controls that We provide, you can choose to enable or disable Cookies in your internet browser. Most internet browsers also enable you to choose whether you wish to disable all cookies or only third party cookies. By default, most internet browsers accept Cookies but this can be changed. For further details, please consult the help menu in your internet browser or the documentation that came with your device.
- You can choose to delete Cookies on your computer or device at any time, however you may lose any information that enables you to access Our Site more quickly and efficiently including, but not limited to, login and personalisation settings.
- It is recommended that you keep your internet browser and operating system up-to-date and that you consult the help and guidance provided by the developer of your internet browser and manufacturer of your computer or device if you are unsure about adjusting your privacy settings.
- Contacting Us
If you have any questions about Our Site or this Privacy Policy, please contact Us by email at info@property118.com, by telephone on 01603 489118, or by post at 1st Floor, Woburn House, 84 St Benedicts Street, Norwich, NR2 4AB. Please ensure that your query is clear, particularly if it is a request for information about the data We hold about you (as under section 12, above).
- Changes to Our Privacy Policy
We may change this Privacy Policy from time to time (for example, if the law changes). Any changes will be immediately posted on Our Site and you will be deemed to have accepted the terms of the Privacy Policy on your first use of Our Site following the alterations. We recommend that you check this page regularly to keep up-to-date.

Mark Alexander - Founder of Property118
13:56 PM, 7th August 2017, About 7 years ago
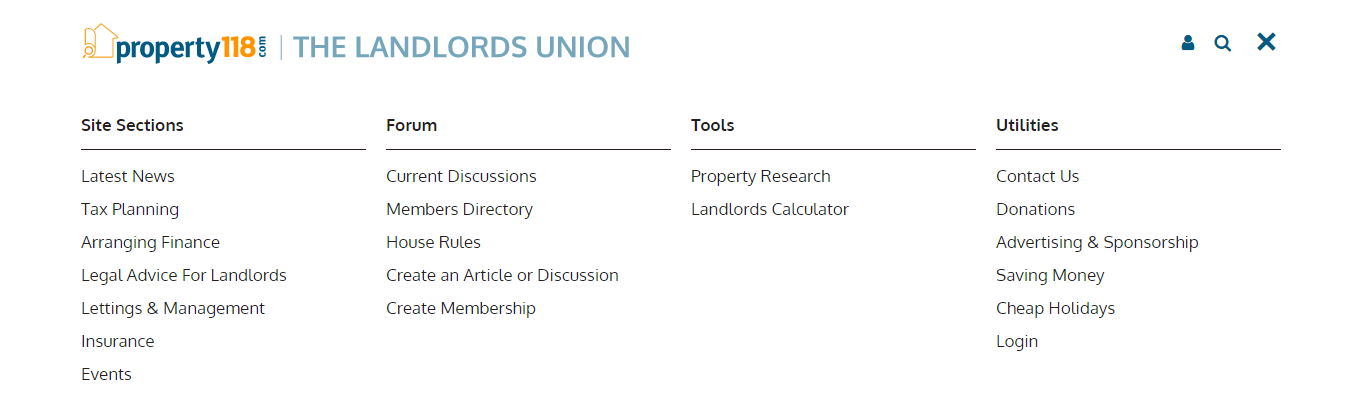
This is what it should look like on all Desktops
But full screen size
Badger
13:59 PM, 7th August 2017, About 7 years ago
Reply to the comment left by Mark Alexander at 07/08/2017 - 13:16I use Firefox and almost always have several (numerous in fact) windows open simultaneously.
As a result of your comment I have just been back to check and my observation stands.
I can get THREE different results from clicking on the 'View All Sections' link in various different contexts.
1) traditional looking (for the most part) web page with all white background (including the Property118 banner) and a list of clickable options in a traditional "site map" style layout. Displayed page looks like an ordinary web page so the device-like 'X' to dismiss the modal is easily missed and, as reported earlier, the browser back button does not work as expected.
2) Also as reported after I wondered whether the design had been changed - I get a page with a blue background and section headers but no working links - indeed no list of links displayed at all, just the non-working section header links.
3) As (2) but with a full set of working links as expected.
It is going to drive you nuts when I say that I am not able to spare the time at the moment to work out exactly what is causing these various different behaviours. All I can say to you is that it is really happening and hope that the developers can take these clues and recreate at their end. The only thing that I can offer to add to this is that the phenomenon appears to be related to browser window size and even as to whether the browser window is displayed full-screen or not but at the moment this is only a stab in the dark guess as to what may be causing it I'm afraid.
Badger
14:00 PM, 7th August 2017, About 7 years ago
Reply to the comment left by Mark Alexander at 07/08/2017 - 13:56Yes, that is what I get as my (1) above.
How can I post screenshots please?
Kathy Evans
14:05 PM, 7th August 2017, About 7 years ago
Reply to the comment left by Mark Alexander at <a href="07/08/2017" rel="nofollow">https://www.property118.com/please-give-us-feedback-new-website-design/comment-page-11/#comment-93347">07/08/2017 - 13:56Ah, That's how it looks in Opera. I get Badgers's 2) with a blue background in FF, but the links work (and the floating panel has a tendency to overlay the comment text unless I refresh the screen a few times, meaning that you can't click reply. Web designers tend to have very high screen res and large screens and forget that some of us are visually challenged and need a lower res
Mark Alexander - Founder of Property118
14:05 PM, 7th August 2017, About 7 years ago
Reply to the comment left by Badger at 07/08/2017 - 14:00It's not easy to post screenshots unless you can use HTML.
We did have a plugin for this once but we took it out because it was causing conflicts and sadly, spammers and trolls were using it to publish all sorts of crap in image format which our spam software found difficult to detect.
Badger
14:06 PM, 7th August 2017, About 7 years ago
Reply to the comment left by Mark Alexander at 07/08/2017 - 13:56The browser window size issue is (partly) confirmed.
Starting with a full-screen browser window displaying as per your screenshot it is sufficient to double-click the browser window title bar to get it to toggle to not full-screen and the displayed results convert to the "device" style listing with a blue background (as in my (3)).
(My (2) I leave as an exercise for the developers. Sorry. 🙂 )
Kathy Evans
14:24 PM, 7th August 2017, About 7 years ago
Reply to the comment left by Badger at 07/08/2017 - 14:06It appears to be detecting viewport size (if you have fewer than x pixels, you must be using a phone, not be visually impaired on a PC), but for some reason does it differently on FF and Opera (so I can have it narrower in Opera than in FF), so when you get below a certain width, you get device-style (3). I suspect that sometimes the links don't work as some of them are overlaying others, meaning that you are not actually clicking the link at all even though it looks as though you are. I've seen this on other websites. It's a matter of getting the viewport width exactly right in order to reproduce it.
Mark Alexander - Founder of Property118
14:30 PM, 7th August 2017, About 7 years ago
Reply to the comment left by Kathy Evans at 07/08/2017 - 14:24That makes perfect sense now Kathy, and I can now replicate what you are seeing on every browser I use.
The website does indeed detect pixel display to determine whether or not you are using a desktop browser or a mobile device. To my knowledge, that is how all mobile websites are configured so even though I now know what is causing the issue I have no idea how to make it any better. One for the clever folks at Accent Design (our web-developers) to ponder on I think!
Kathy Evans
14:39 PM, 7th August 2017, About 7 years ago
Reply to the comment left by Mark Alexander at 07/08/2017 - 14:30Perhaps a check box somewhere to "always use desktop"? As you'll find that increasing the text size in a window that previously worked as wide enough for desktop will switch it to mobile - and that's an accessibility issue.
Mark Alexander - Founder of Property118
14:48 PM, 7th August 2017, About 7 years ago
Hi Kathy
Presumably you are referring to using the "zoom" functionality on your PC to increase size?
You don't need to do that on Property118. At the top of the article we provide visually impaired users with an opportunity to "Make text bigger". If you use this functionality you don't get the problem.